You may create a perfect website according to the latest UX trends, functionality, and features. But you cannot possibly get the most out of it unless your end users can easily find what they are looking for.
66% of online users prefer to look at beautiful websites and 42% exit a website quickly because of poor functionality.
Other than the look and feel, several other factors come into play when we talk about building a user-friendly website.
- Does the website take too long to load?
- Is it mobile-friendly?
- Is the content actually helpful?
- Can users easily find the product or information they are looking for?
There is no one better than your direct audience to answer these questions for you. This is why visual feedback tools have gained the reputation they have today.
A visual website feedback tool helps brands capture insightful user data that enables them to establish an influential online presence with their website.
What is a visual feedback tool? Why do all brands today need one? What kind of information do website surveys help capture? What are the top visual feedback tools that you can consider for your brand? We have answered all these questions in this detailed article.
Read on.
What are Visual Feedback Tools?
A visual feedback tool is used to study and understand the experience of users with a website in terms of usability. It helps marketers and CX managers collect feedback through surveys that can be directly embedded in the website or triggered based on user activity on your platform.
For example, to collect website UX feedback, you can add a survey to your home screen. To collect specific visual feedback, such as feedback on a new website feature, you can have website popup surveys triggered right after the user is done using that feature.
The idea of using a visual feedback tool is to involve your end-users in the website development and enhancement process and help you build a product that is perfectly aligned with the current website trends and users’ needs.

Why Do You Need a Visual Feedback Tool?
Visual feedback tools are critically important when you’re looking to build a product aligned with users’ needs. It helps brands understand what users are looking for in terms of appeal and usability. For example, if a significant fraction of your audience accesses the web using their mobile phones, you must develop a mobile-responsive website. Or if the users want to be able to search products based on categories, you can work to enhance the usability by working on this feedback. But what does YOUR audience want - a visual feedback tool helps you learn exactly that.
This works similarly for mobile apps. In-app feedback tools help collect product feedback at different touchpoints to thoroughly understand user intent and purpose. You can get feedback on app features, visual appeal, navigation, rewards, payment process, etc.
Types of Questions to Ask On Your Website
You can easily run surveys using a website design feedback tool. The key is to ask the right questions that actually highlight challenges or areas of opportunity. Here are some top questions you can ask in your visual feedback surveys:
NPS Question
An NPS or Net Promoter Score question helps in measuring your website users’ likeliness of spreading good word about your website (i.e., brand). Here’s an NPS question for your website:
%20(1)97a8.jpg)
Note: You can always ask your users a follow-up question to allow them to elaborate on the reason for their score.
CSAT Question
A Customer Satisfaction survey question helps in understanding users’ levels of satisfaction with your website. You can add a follow-up question to let users either select the reason for their low or high satisfaction levels or share the answer in their own words. Here’s a website CSAT survey question for example:
On a scale of 1-10, how would you rate your expeirence with our website?
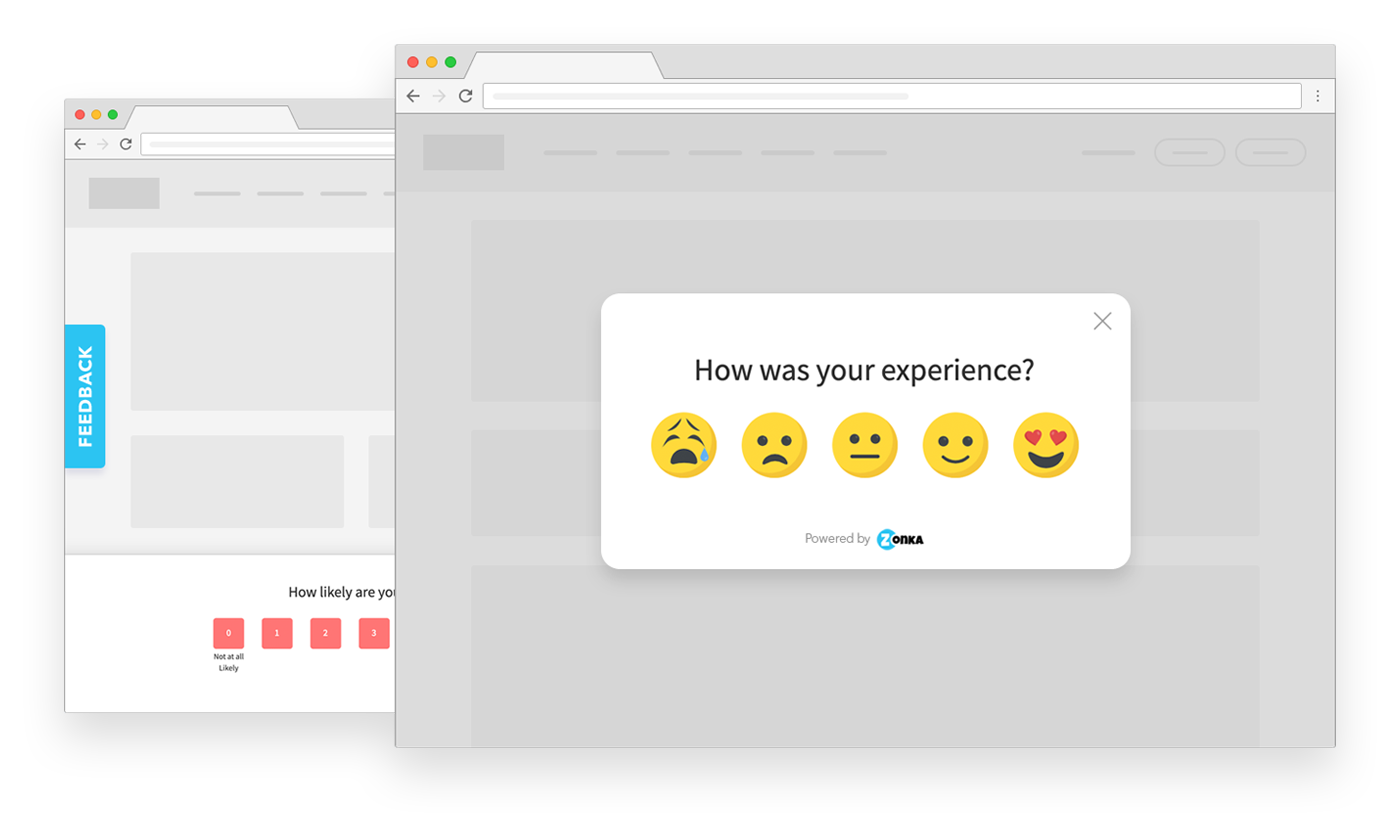
Emoji Scale Question
An emoji scale question is a quick and effortless way for your website users to share feedback. For example, to share their overall experience with the website, they do not need to take a detailed survey or type their answer. They can simply click on the emoji that best represents their experience.
You can use an emoji scale in both CSAT and NPS questions to encourage your users to share quick feedback so you can capture the general sentiment of your audience and understand where your product stands.
11d7.png)
Bug Report Question
A generic website survey question that allows users to report bugs on your website. Here’s an example of a bug report question:
Please select the challenges you faced on our website today.
You can give your users options to choose from and also add an open-ended question for them to report a bug that may not be listed. This brings us to our next type of question.
Comment Box
It's not always possible to list down all the possible challenges in each web page. To dig deeper and uncover the underlying challenges, you must make space for unsolicited feedback. This is done through open-ended questions or comment boxes. Whenever your users have a different experience than they expected, they can share their comments in the open-ended feedback survey on the same page. And this is crucial because let's accept it; no one would make the effort of finding your official email and write to you without any incentive for themselves.

UX Feedback Question
A UX feedback survey allows users to share feedback in terms of website design and usability. Here’s an example:
Please rate the website’s design and usability on a scale of 1 to 10.
Query
Your website or mobile app users may not always have a complaint; sometimes, they may need assistance in using your website or have a general query, for example, the expected restocking date of an out-of-stock product. By enabling your product users to share queries quickly, you can improve experiences and increase conversions.
This may be done with a website form where your user can share their email address and query so you can get back to them with the response.
What to Look for In A Visual Feedback Tool?
Good visual feedback tools do not only allow collecting visual feedback easier but also enable efficient feedback management. Here are some top features you must look for:
- Screenshots - To allow users to take screenshots of the mobile app or website screen or part of the screen, point to the bug or element, and tag it with their feedback
- Video - To record user sessions and replay them without the need of an extension, to be able to collect the most contextual feedback
- Customizable Questions and Survey Templates – To build surveys in minutes using the readymade themes and questions
- User Data Passing – To retrieve user information such as email or geographic location as hidden fields to make the feedback more insightful and actionable
- Response Tagging and User Segmentation – Automatic response tagging to enable prioritization and user segmentation based on CX touchpoints
- Affordability – Affordable packages based on your requirements and the ability to create website surveys free of cost
- Automated Workflows – Ability to delegate tasks automatically based on the response type or user segment; for example, assigning design-related feedback to the UX team and usability-related feedback to the development team
- Integration – Ability to integrate the website design feedback tool with other business tools like Slack, Google Sheets, Intercom, Zendesk, HubSpot, etc.
- Reports for Analysis & Trend Tracking – Intelligent reports and analysis to prioritize issues and identify repeating challenges
Top 5 Visual Feedback Tools for Your Product
To select the best visual website feedback tool that suits your needs, you may need to check out a lot of different software options. But to narrow down your research, we have put together the details of the most efficient website survey tools.
1. Zonka Feedback
Zonka Feedback is an intuitive visual feedback tool that captures feedback through website surveys at different touchpoints across metrics like CSAT, NPS, and CES. It consists of an easy-to-use survey builder that allows creating attractive surveys with the least effort.
It generates detailed, insightful reports of user feedback that help in decision-making and website enhancement. Moreover, it offers AI automation that tags responses and enables effective collaboration.
Key Features
- 500+ customizable survey templates
- Multilingual surveys and 25+ question types
- Mobile-responsive and in-app feedback surveys
- Skip and hide logic for relevant feedback
- Branding and white labeling
- Information passing
- Geo-location tagging
- Real-time alerts and notifications
- Automated Workflows
- Response tagging and response-based actions
- Integration with business tools
- Free website feedback widget available
Rating
4.8/5
4.8/5
-
Professional Plan: $79/month
-
Growth Plan: $169/month
-
Enterprise Plan: $429/mon
-
Lifetime Free Plan and Custom Plan Available
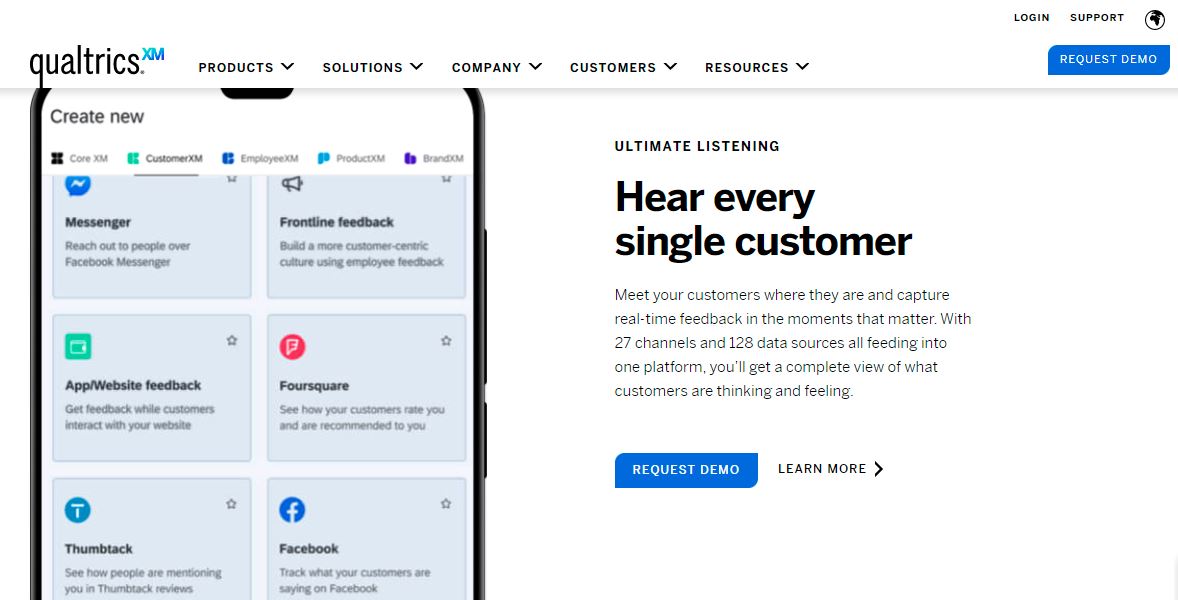
2. Qualtrics
Qualtrics is among the top visual feedback tools, which offers both website intercept surveys and embedded surveys to collect user feedback. The Qualtrics reporting tool also offers power recommendations and allows taking action automatically. It is a reliable choice for conducting online market research.
Key Features
- 250 survey templates
- Panel management
- Automation
- Predictive behavior analysis
- Real-time response monitoring
- Data insight reports
- Branding
- Integration with other tools
Rating
4.8/5
Pricing
- Starting from $1500/year
- Free Plan Available

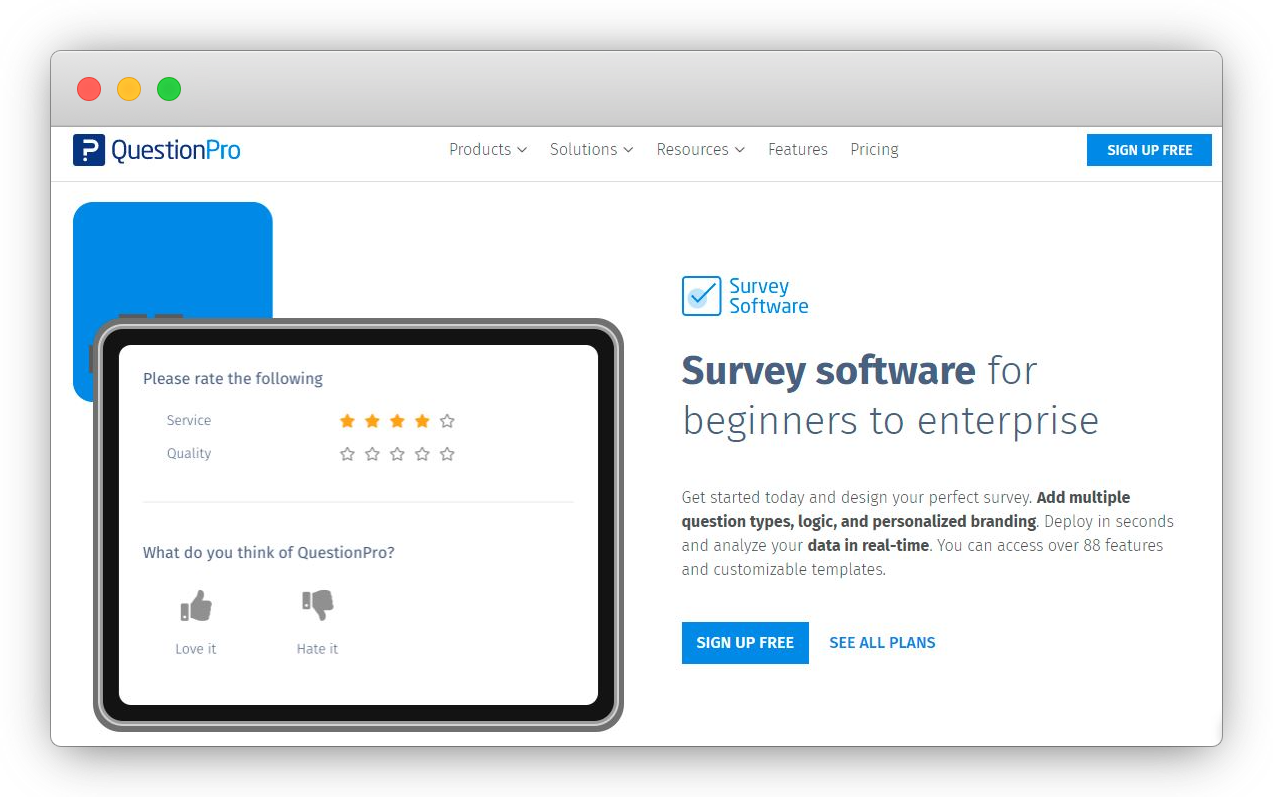
3. QuestionPro
QuestionPro is an easy-to-use website design feedback tool that allows running surveys on both website and mobile apps. You can set surveys to trigger at the right to capture in-the-moment feedback or you can directly embed the surveys into the website page. Triggers can be set based on factors, such as sign-ups, transactions, intent to exit, etc.
Key Features
- 20+ unique survey themes
- Survey logic and branding
- Geolocation surveys
- Real-time notifications
- Integration with business tools
Rating
4.7/5
Pricing
-
Advanced Plan: $129/month
-
Team Edition: Customized
-
Free Plan Available
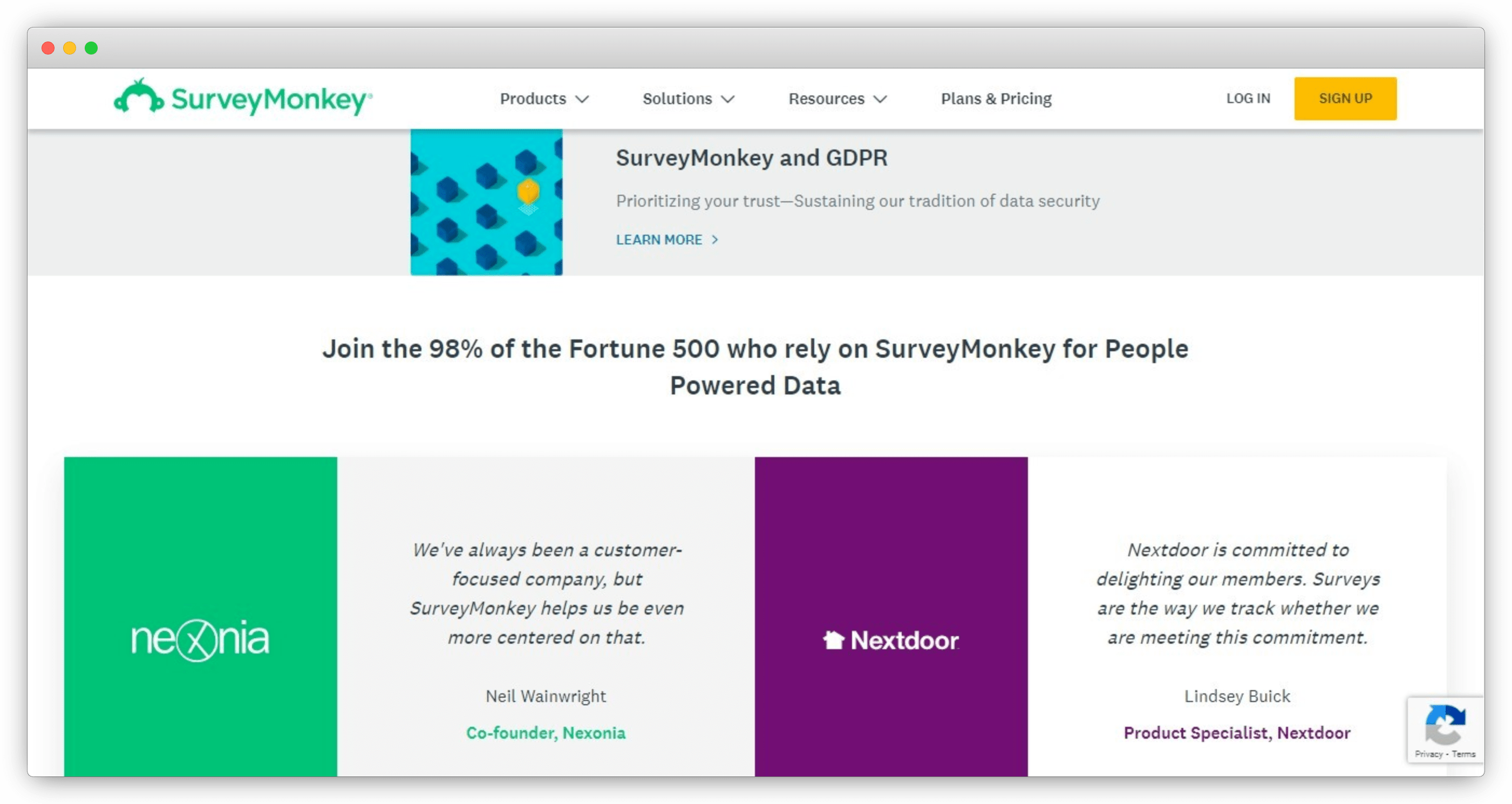
 4. SurveyMonkey
4. SurveyMonkey
SurveyMonkey is among the popular visual feedback tools that offer key survey features along with integration and automation capabilities. It is known for its insightful reports and pleasant survey themes.
You can use SurveyMonkey for embedded surveys or event-specific surveys to improve website design and functionality. Additionally, it allows activating rewards, offers, and message-based actions.
Key Features
- Easy to set up
- Branded and customizable survey
- Automatic survey triggers based on action
- Centralized dashboard and intelligent reports
- Integration with business tools
Rating
4.6/5
Pricing
- Team Advantage Plan: $20/month
- Team Premier Plan: $49/month
- Enterprise Plan: Customized
- Free Plan Available
 5. Survicate
5. Survicate
Survicate is a lightweight visual feedback tool that offers powerful website surveys to collect generic and specific feedback. The tool is packed with great functionalities and yet never slows the website down. Moreover, you can design the surveys without the help of a developer.
Key Features
- 125 survey templates
- 15 question types
- Brand-friendly surveys
- Automated recurring surveys
- Intelligent reports that can be exported to CSV, XLS, and Google Sheets
Rating
4.5/5
Pricing
- Basic Plan: Free
- Essential Plan: $65/month
- Professional Plan: $129/month
- Ultimate Plan: $289/month
5663.png) Conclusion
Conclusion
There are a lot of visual feedback tools today that you can choose from. But if you’re looking to collect visual feedback for the first time, look for a tool that doesn’t increase unnecessary management responsibilities. Rather, select the one that makes your work easier while also helping you enhance your website.
Also, make sure to check for customer support available to get all the help you can.





 iPad Surveys
iPad Surveys Android Surveys
Android Surveys Kiosk Surveys
Kiosk Surveys Mobile Forms
Mobile Forms Email Surveys
Email Surveys SMS Surveys
SMS Surveys Website Surveys
Website Surveys Creating Surveys
Creating Surveys Multilingual Surveys
Multilingual Surveys Collecting Feedback
Collecting Feedback Closing Feedback Loop
Closing Feedback Loop Reporting & Analytics
Reporting & Analytics NPS Dashboard & Reporting
NPS Dashboard & Reporting Multiple Locations & Chains
Multiple Locations & Chains Offline Device Tracking
Offline Device Tracking APIs, Webhooks & Integrations
APIs, Webhooks & Integrations Healthcare
Healthcare Education
Education Retail
Retail Financial
Financial Restaurants
Restaurants Hotels
Hotels Customer Satisfaction
Customer Satisfaction Patient Satisfaction
Patient Satisfaction Employee Satisfaction
Employee Satisfaction Net Promoter Score
Net Promoter Score Website Surveys
Website Surveys Feedback Form Templates
Feedback Form Templates Integrations
Integrations The Ultimate NPS Guide
The Ultimate NPS Guide Survey Tips and Tricks
Survey Tips and Tricks Blog and Insights
Blog and Insights Survey Guides
Survey Guides Help Documentation
Help Documentation Customers
Customers

.jpg)


.png)

%20(1).jpg)
.jpg)



.jpg)