Imagine a user visits your website product page, finds the product information insufficient, decides not to make a purchase, and exits the website. Another visitor doesn’t move past the home page because of an unattractive and cumbersome website interface. There could also be an alarming number of customers with negative purchase experiences who wouldn’t do business with you again. Capturing feedback from such website visitors is critical to understanding what it is about the website that’s driving potential customers away and causing the brand to lose the existing customers. And the best way to capture specific and in-the-moment feedback is to use Website Popup Surveys, a popular survey method to collect website feedback.
In this article, we talk about what Website Popup Surveys are, how they can be helpful, and how to create Popup Surveys like a pro. Read on.
What is a Popup Survey?
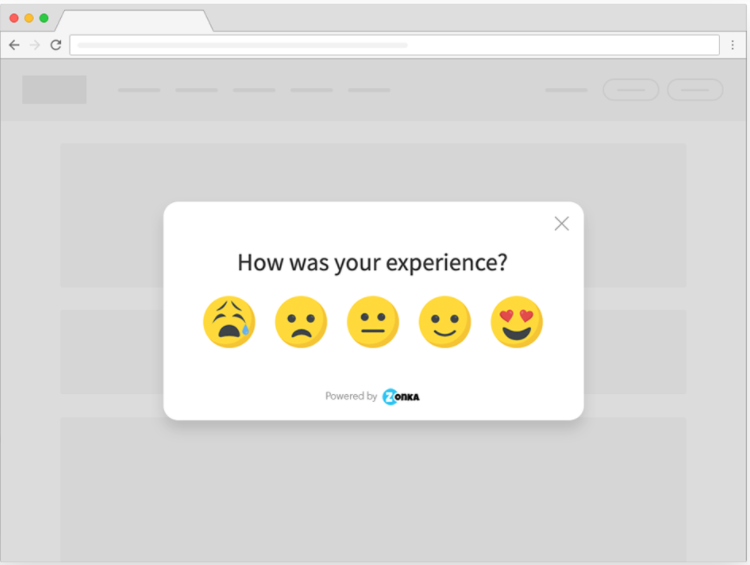
Popup Surveys, also referred to as Widget or Intercept Surveys, trigger automatically for all or specific groups of visitors based on their interaction with the website. They appear at the centre of the screen or at the bottom while sliding.Popup Surveys allow visitors to share feedback right within the popup window without leaving the website and, thus, are excellent when looking to capture short feedback. They usually consist of one or two questions. The first question may be a multiple-choice question, such as a Likert scale question, an emoji rating scale question, a Yes/no question, etc. The second question is usually an open-ended question for visitors to share the reason for their previous answer.
 Benefits of Website Popup Surveys
Benefits of Website Popup Surveys
Popup Surveys are one the most preferred ways to use website surveys. Here are a few reasons why:
1. Various Touchpoint Triggers
Popup Surveys can be triggered at multiple touchpoints to help brands collect feedback across the customer journey. For example, you can trigger a Popup Survey to collect website design feedback once a visitor scrolls through 70% of the landing page. Similarly, you can set a Popup Survey to be triggered on the order confirmation page to get an insight into customers’ shopping experience with your brand. You can add as many popup surveys to the website as you want to measure customers' satisfaction and identify challenges with each interaction.
2. No Sampling Bias
The technique of selecting a part of the population that represents the entire group is called sampling. When selecting samples, you can never be sure that you have included everyone with some valuable feedback to share in the sample. This means that you can end up losing out on some critical feedback. Website Popup Surveys reduce the risk of sampling errors since they are specifically targeted toward the users who can provide relevant and useful feedback. For example, an Exit Intent Popup Survey will appear to all the visitors who tend to leave the website without making a transaction/purchase. In this case, there is no sampling bias since all the people who choose not to engage with your brand will get a chance to share their feedback in terms of what can be improved.
3. Reduced Website Clutter
Many brands use Embed Surveys on one or more pages of their website. And though these surveys appear to all the visitors or people who visit a certain web page, they may make the website look cluttered if it already has a high number of design elements. Therefore, Embedded Surveys work great with websites that follow a minimal design theme.
On the other hand, Popup Surveys take up absolutely no dedicated space on the website. They simply appear inside a popup window once the visitor meets the survey trigger criteria, thus ensuring a completely clutter-free appearance of the website.
4. Feedback Collection without Contact Details
In an email survey strategy or other feedback strategies, for that matter, you must have the contact information of the survey audience to be able to send out surveys. But this isn’t the case with Popup Surveys since they are hosted directly on the website, and visitors can share their feedback irrespective of whether or not they choose to share their contact details. This allows businesses to capture feedback without any limitations. Moreover, it may also increase survey participation since visitors are under no obligation to share contact information.
5. More Targeted Feedback
Compared to other website feedback techniques, such as Website Embed Surveys, Popup Surveys enable more targeted feedback. For example, based on Google Analytics data, you can show marketing-related surveys to visitors who have landed on your website through marketing Google ads or social media campaigns. As a result, you can survey this sample audience and get the most accurate feedback to improve your marketing efforts.
How to Create Popup Surveys Using Zonka Feedback?
A good survey tool would allow configuring your Popup Surveys to cater to unique, defined groups of visitors at the right place and the right time.
Zonka Feedback enables you to Use Feedback Widgets and create Popup Surveys with a personalized appearance, visitor Targeting, and customized Behavior. Let’s understand how.
- Select a survey template from the ‘Survey List View’, set survey questions and answer choices on the Build Screen.
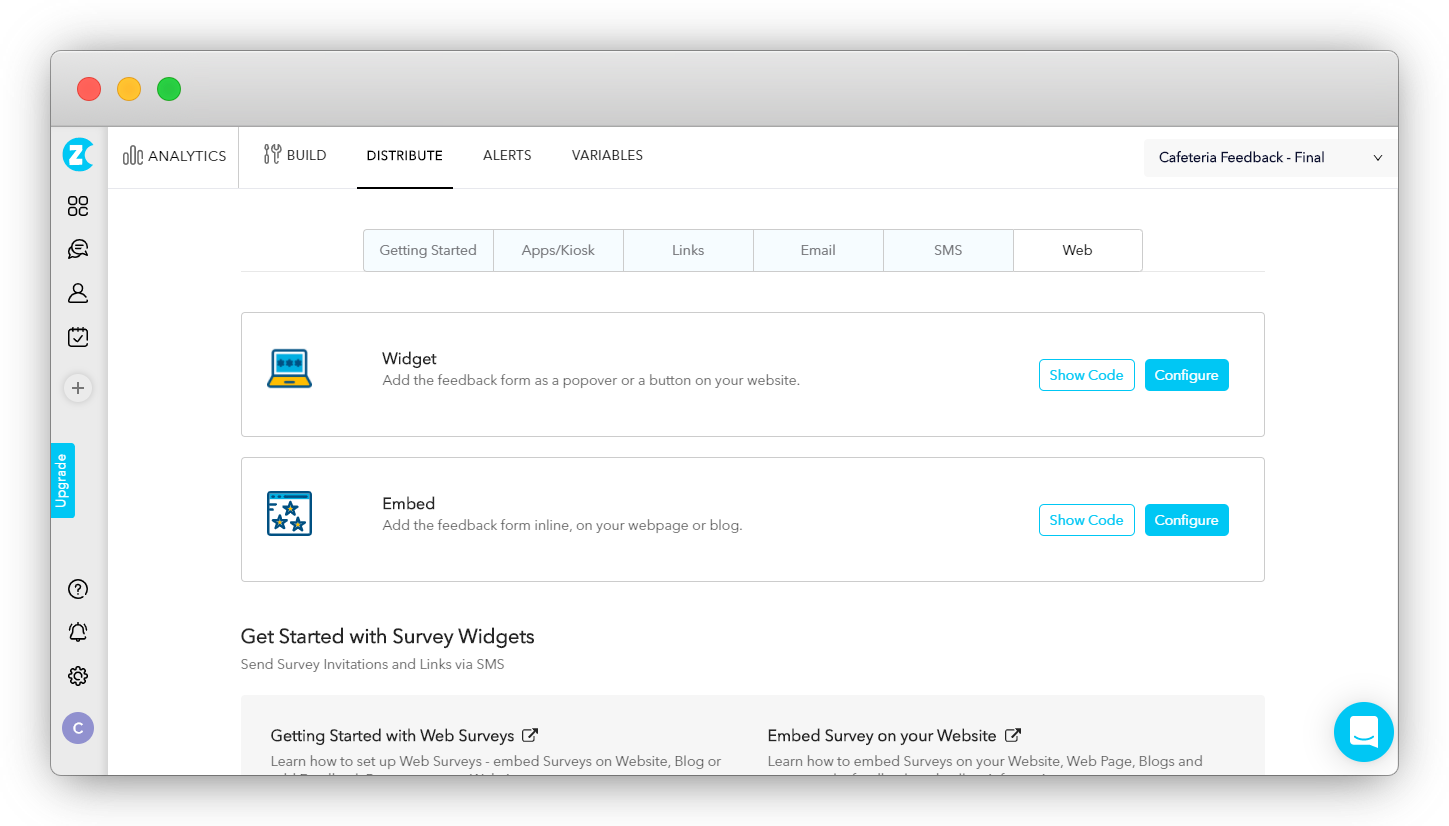
- Click on Distribute and select Web.
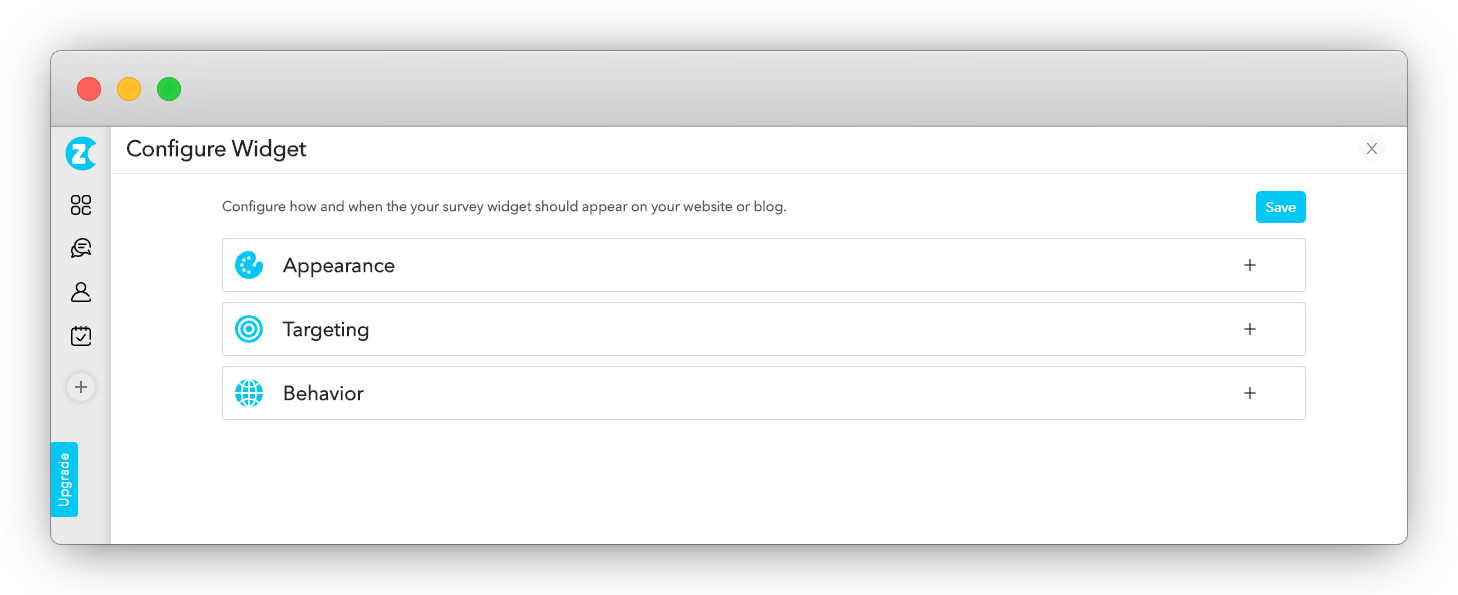
- Now click on Configure in the Widget window.

Once you enter the Widget Feedback window, you can set the Apperance, Targeting, and Behavior of your website survey.

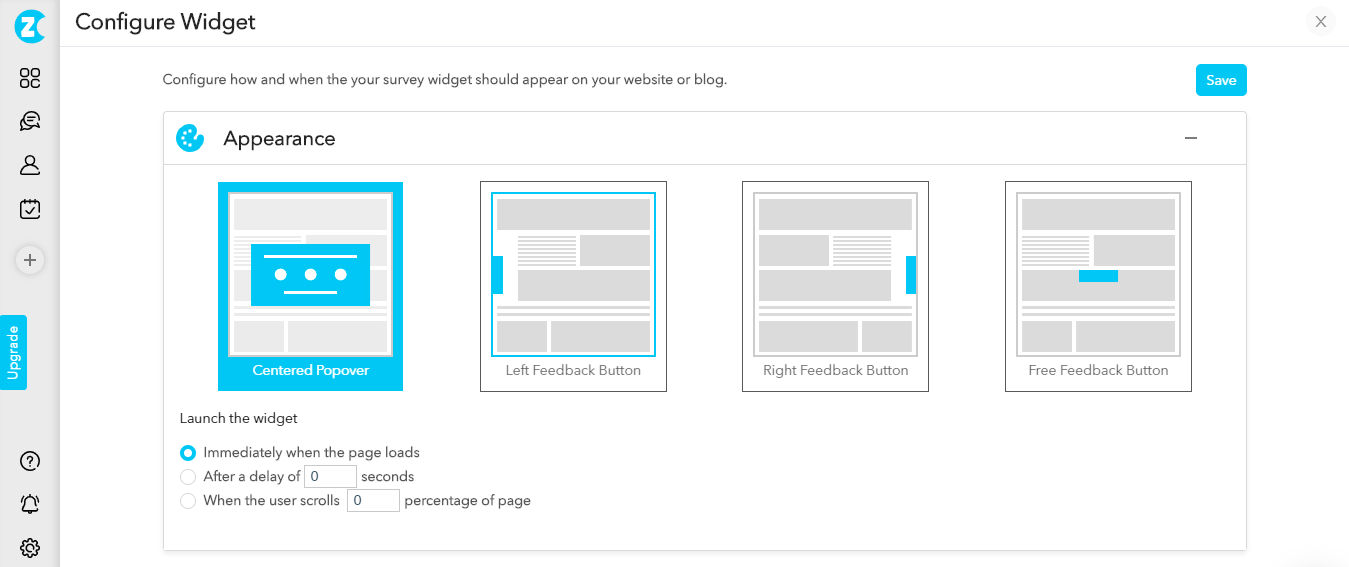
1. Popup Survey Launch and Appearance
You will start by clicking on Appearance, where you can select the Popover option. This will enable the survey to pop up on the screen. Once you select the popover option, you can choose when you want your survey to appear. You can choose from these three options -
Immediately when the page loads: Once your website loads completely, Zonka Feedback's HTML source code is triggered for the Popup Survey to be displayed.
After a delay of (x) seconds: Select how long after the website is loaded, the source code gets triggered.
When the user scrolls (X%) of the page: The popup appears after the visitor has scrolled the percentage of the page that you set here.

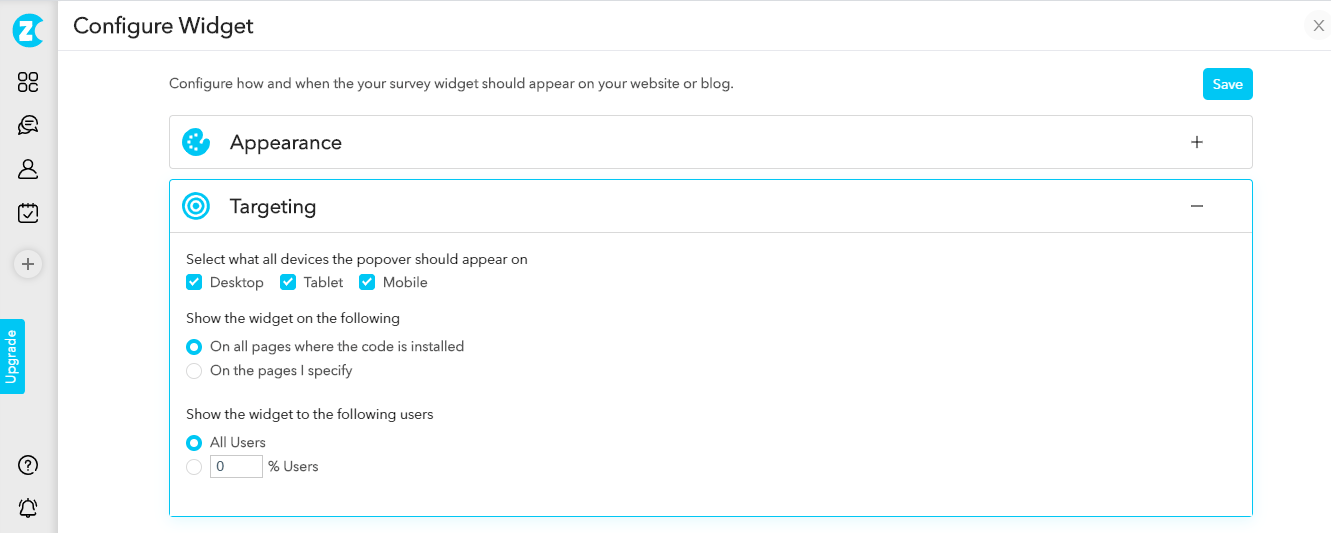
2. Enable Visitor Targeting
By setting up specific targeting, you can ensure that your surveys pop up to the relevant visitors who can give you appropriate and helpful feedback. Here are a few things you can customize -
Devices: Select all devices you want the Popup Survey to be displayed on, such as desktop, mobile, and tablet. It will ensure that the surveys appear correctly on different devices despite varying screen sizes.
Page Settings: This option allows you to select where you want your Popup Survey to be displayed – either on all website pages or on the selected page(s).
Widget Visibility: This option allows you to customize the Popup Survey visibility so that it appears only to the number of visitors you want. You can -
- Display it to all visitors.
- Display it to a percentage of visitors.
- Display it to visitors with specific attributes, such as Language, Country, Time Zone, Gender, Birthday, Anniversary, etc.

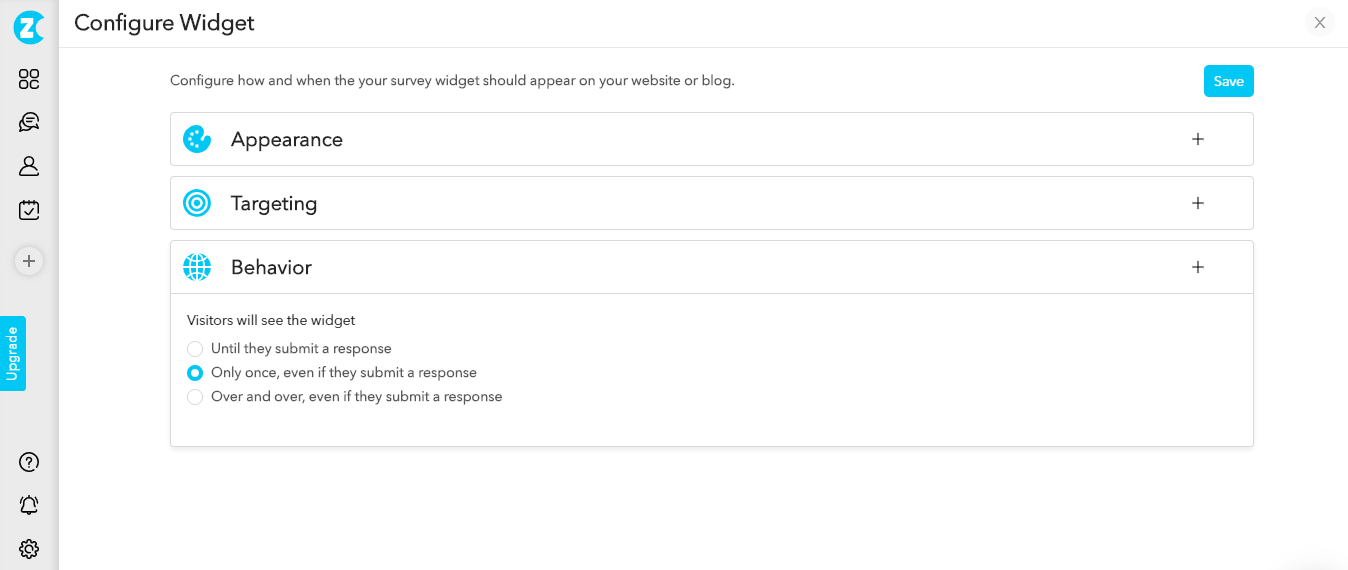
3. Set Popup Behavior
Inside the Configure Widget window, the third option is Behavior – a setting that allows you to oonfigure how your Popup Survey must behave. You can set your Popup Survey to stay or appear on the screen:
- Until they submit a response.
- Only once, even if the visitor does not respond.
- Over and over until the visitor submits a response.

Once you set up the Popup Survey Appearance, Targeting, and Behavior, you will see the HTML code that you can copy and paste to your website code. The survey will be immediately live on your website.
Popup Surveys can be extremely helpful in collecting the most focused and relevant feedback. So, set goals and clear feedback expectations to create the best-targeted surveys on your website.
Just setting up website surveys? Read our article: How to Get Started with Website Surveys?
 Integrations
Integrations

.jpg)

.png)

 (1).jpg)
.jpg)

.jpg)


.jpg)